Image SEO: 13 Tactics to Optimize Images for Search Engines
Have you ever searched for something on Google and found yourself drawn to the Google image results instead of articles?
Well, that’s the beauty of images—they provide tons of information in a visually-appealing format. Probably the growing number of image searches is why image SEO has become more relevant than ever before.
If you want to learn all about image SEO and what it’s all about, then you have reached the right place.
In this post, you will learn:
- What is image SEO?
- Why is image SEO important?
- How to optimize your images for SEO
So, let’s get started.

What is Image SEO?
Image SEO is the practice of optimizing website images to help search engines crawl, understand, and index them better. This contributes to your overall SEO efforts and helps boost SERP rankings.
Image SEO is also useful to help your images rank in the Google image search results.
There are two key goals of image SEO:
- To make your images more discoverable
- Ensure that images don’t slow down page speed

All the image SEO tactics that we will discuss in this post will revolve around these two key themes. You will learn how to optimize your images so that they rank on SERP, without slowing down your page speed.
But before that, let’s first understand why image SEO is important and why you should invest your time and effort in it.
Why is Image SEO Important?
Here are the three most important benefits of image SEO and the reasons why you should invest in it.

Improves User Experience
We all know that images make already great content even more engaging and useful for the readers. Images can convey a lot of information in an easy-to-grasp manner, adding to the usefulness of your content.
However, adding too many images on a page takes its toll and slows down the loading speed. A slow-loading page is the worst thing for user experience. In fact, most people will not stick around and wait for your page to load.
So, what can you do?
Use image SEO. As mentioned above, one key goal of image SEO is to improve your page speed. Optimize your images using image SEO techniques to ensure that your pages load quickly and seamlessly on all devices.
Helps You Rank in Google Image Searches
If you use image SEO properly, you can make your images rank at the top of Google image searches.
Why is that important?
On average, over 25% of Google searches show images in search results. This clearly indicates the importance of images and the fact that they can help you rank.
For some pages, your content may not rank high on SERP but your images can. That’s the benefit of image SEO—one that you can’t ignore.
Increases Website Traffic
As mentioned above, image SEO can help you rank high on SERP. This, in turn, will lead to an increase in website traffic and maybe even engagement and conversions.
Images just open up a whole new avenue to attract a relevant audience to your website. So, if you’re not leveraging images to boost your website traffic, it’s high time that you start doing that.
Now that we have that cleared, let’s discuss how to optimize your images for SEO in the next section.
How to Optimize Images for SEO
In this section, we will discuss 13 useful image SEO tactics that you can use to optimize your images.
Let’s get started.
1. Add Alt Text to Images
The first rule of image SEO is to always add alternative text to all the informative images on your website, but not to the decorative ones.
Why?
Well, because it helps search engines understand what your image is about and exactly what it contains.
If you have any idea how search engines work you would know that they can’t read images as-is. Instead, they look for alt text to understand and index images on a website.
But that’s not all!
Alt text also helps visually-impaired users to understand what an image contains. So, adding alt text is also necessary for accessibility purposes.
Now that we have that cleared, let’s understand how to optimize the alt text of your images for SEO and how to add alt text to images.
How to Optimize Image Alt Text for SEO
Here are a few tips to write the best alt text for your images:
- Be precise, but provide enough context to an image
- Add your primary keyword, but avoid keyword stuffing
- Describe the information you want to provide from the image and not a description of the visuals in an image
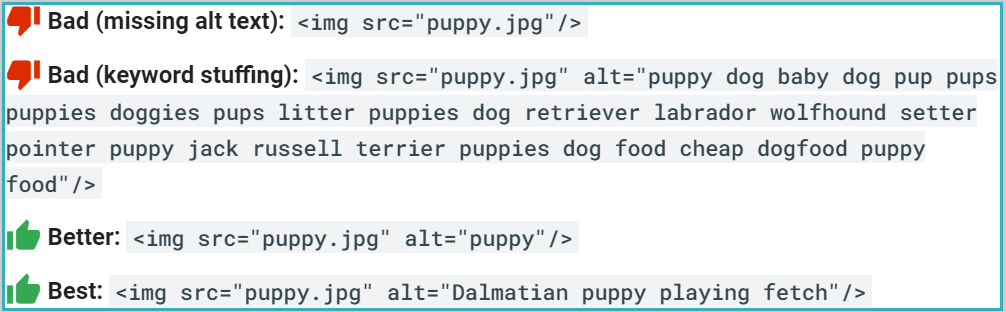
For example, consider an image in which a Dalmatian puppy is playing fetch. According to Google, here is the best alt text for such an image:

The most important information is that the dog is playing fetch. It doesn’t matter what the background is or which colors are used.
So, instead of providing unnecessary information, simply describe the most important aspect of the image and you should be fine.
How to Add Alt Text to Images
To add image alt text, you need to add an alt attribute to the <img> tag in your site’s HTML code. You can view the HTML code by right-clicking on a page and selecting “view page source”.
An <img> tag would normally appear as:
<img src=“imagename.imageformat”
To add the alt attribute you simply need to add alt=“alternativetext”> next to that. So, the code with an alt attribute would look like:
<img src=“imagename.imageformat” alt=“alternativetext”>
If you’re using a CMS like WordPress, you won’t even need to access the HTML code. Depending on which CMS you’re using, you will find an option to add text whenever you add an image.
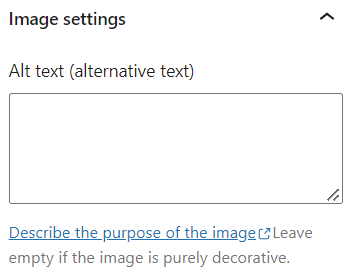
In WordPress, for example, when you add an image, you will find the “Alt Text” option in the image settings on the right.

2. Write SEO-Friendly Image Captions and Titles
Just like alternative text, image titles and captions/descriptions also help both users and search engines understand an image better. The only difference is that with descriptions you can be more elaborate, while titles and alt text need to be short and crisp.
Google generally uses the text before and after images on a page to get context around it. Here’s what Google has to say about this:

So, captions are not entirely necessary to set the context, especially if your page content is enough to do that.
However, it is still advised to use image captions to provide all the details that search engines may need to understand and index your images. It is one of the SEO best practices that do not take a lot of effort and can produce great results.
Here are a few tips to write great image captions/descriptions:
- Provide all pertinent information about the image to help users and search engines understand it
- Add your primary keyword and a few keyword variations to make it SEO-friendly

As far as image titles are concerned, you need to keep it short, yet informative just like the alt text.
Why are Image Titles and Descriptions Important?
Apart from setting the context around an image, titles and descriptions are also important if you want to rank for Google Image searches.
The different keywords that you add to these will help you rank for relevant search queries.
Also, if you don’t add a title and description yourself, Google will automatically do that for you when displaying your images in a search result. According to Google:

As we all know, these titles and descriptions are what users check to decide whether they want to click on a search result. So, if you want better Google Image rankings and clicks, then you should write compelling image titles and descriptions.
3. Compress Images to Improve Load Time
One of the biggest challenges that people face with image SEO is that adding too many images can slow page speed. This is undesirable because users usually don’t stick around waiting for a page to load and often move to the next search result.
So, what can you do to avoid that?
You need to compress your images to reduce their file sizes and improve the loading speed.
The most common way to do this is to use a good image compression tool that can automatically reduce the file size without compromising the quality.
Another great way to reduce the image file sizes if to use WebP images.
What’s that?
Let’s find out.
Image Compression Using WebP Images
It is a modern image format that provides both lossless and lossy compression of images. You can use it to produce richer and smaller images and improve your page speed.
Here is the compression that you can achieve:
- Lossy images – 25% to 35% smaller
- Lossless images – 26% smaller
There are many WebP converters available online that you can use to create WebP images.

4. Use a Mix of Original and Stock Images
While using stock images can save you a lot of time and effort, it is important to create original images as well.
Do you know how Google works?
It always prioritizes original content. So, if your goal is to rank for Google Images search results, then original images are the way to go.
And when you do create original images, make sure they’re of the highest quality and well-edited. This is especially important for ecommerce sites that want their product images to rank in Google Images search results.
Use a good editing tool like Canva to create stunning images for your website.
But that’s not all!
Good-quality original images can also be used for link building.
Image SEO Guide: How to Use Images to Build Backlinks
The goal of image SEO is not just to rank for image search results but to also use images to build backlinks.
How?
By creating share-worthy images that other websites would like to share with their audience.
The images that are best for this purpose include:
- Charts/Graphs
- Infographics
- Illustrations
- Animations

Create useful and informative images that describe a process, show some data, or illustrate a point. Such images are not just visually appealing but also useful and would be perfect for other websites in your niche to use for their content.
When someone uses your images, they need to give you credit for it, thus building strong backlinks to your website. The more your image is shared, the more backlinks you will get.
5. Add File Names to All Images
Want to get in on an image SEO secret?
File names are important for image SEO. Yes, you heard that right. As trivial as it may seem, file names can actually help you rank better and to provide context about images to search engines.
It works in the same way as alt text, titles, and descriptions, by providing context about an image to Google.
So, the next time you save an image as “image1.png”, stop and change the file name to something that represents the image.

It takes a few seconds but can go a long way in helping you with image SEO.
The most important thing—include your primary keyword in your image name and it will help you rank.
6. Use Mobile-Responsive Images
In the current times, a majority of people use mobile devices to browse the internet. So, your image SEO can’t be effective unless you use mobile-responsive images.
If your website is on WordPress, then all images will automatically be made mobile-responsive. So that’s great!
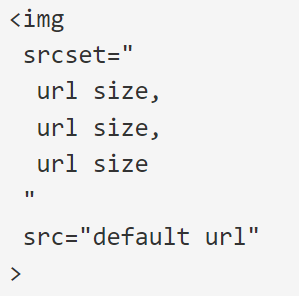
However, if you use other platforms, then you need to add a “srcset” attribute to your images. It will allow you to specify different image sizes for different scenes.
Basically, the browser will show different versions of an image on different devices with different screen resolutions.
To add this attribute to your HTML code, you need to first create different versions of an image with different URLs and sizes. This is the general formula for adding this code, according to HTML:

7. Create a Sitemap for Images
Sitemaps are exactly what they sound like—a functional map of everything on your website. One of the important SEO best practices is to submit XML sitemaps to help search engines understand your site structure and content to index it correctly.
But did you know that you can create separate sitemaps for images?
Well, you can and you should.
If you want Google to crawl, understand, and index the image content on your website, then you need to create an image sitemap. Even Google emphasizes that:

But how exactly can you generate an image sitemap and what does a sitemap look like?
Let’s discuss this in brief.
How to Generate an Image Sitemap
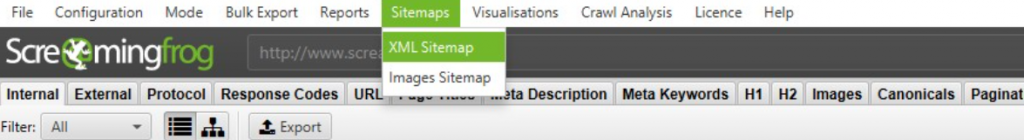
The easiest way to create an image sitemap is using tools like Screaming Frog. It will crawl your website and then can create sitemaps in different configurations.

Also, there are many browser-based sitemap generators available online that you can use to create sitemaps.
Once you generate a sitemap, you have to submit it to Google using the Index → Sitemaps option in Google Search Console.
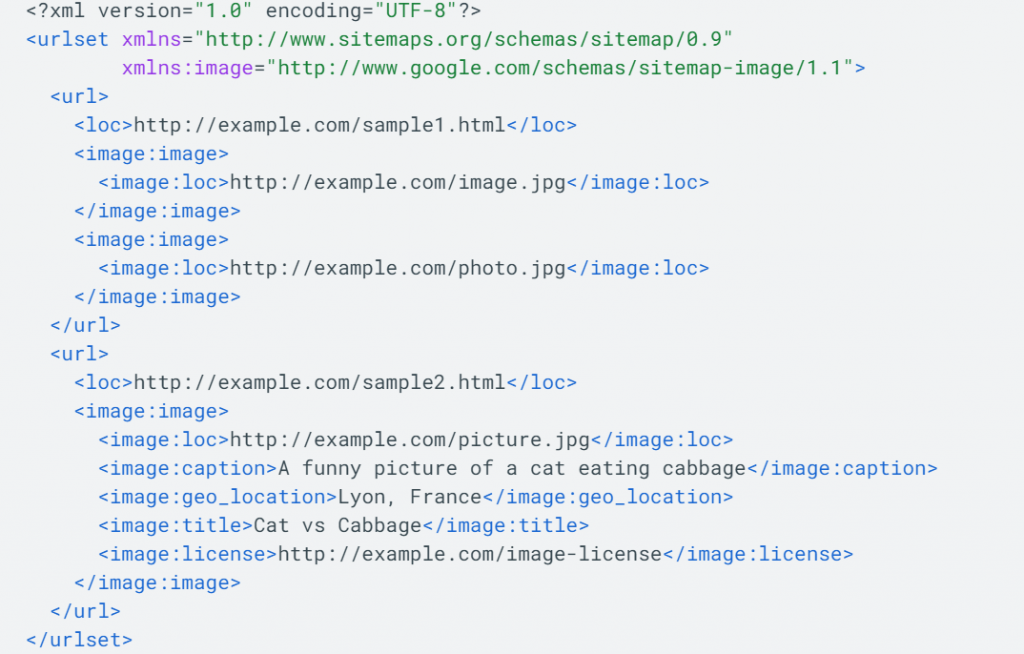
Example of an Image Sitemap
Here’s an example of an image sitemap from Google.

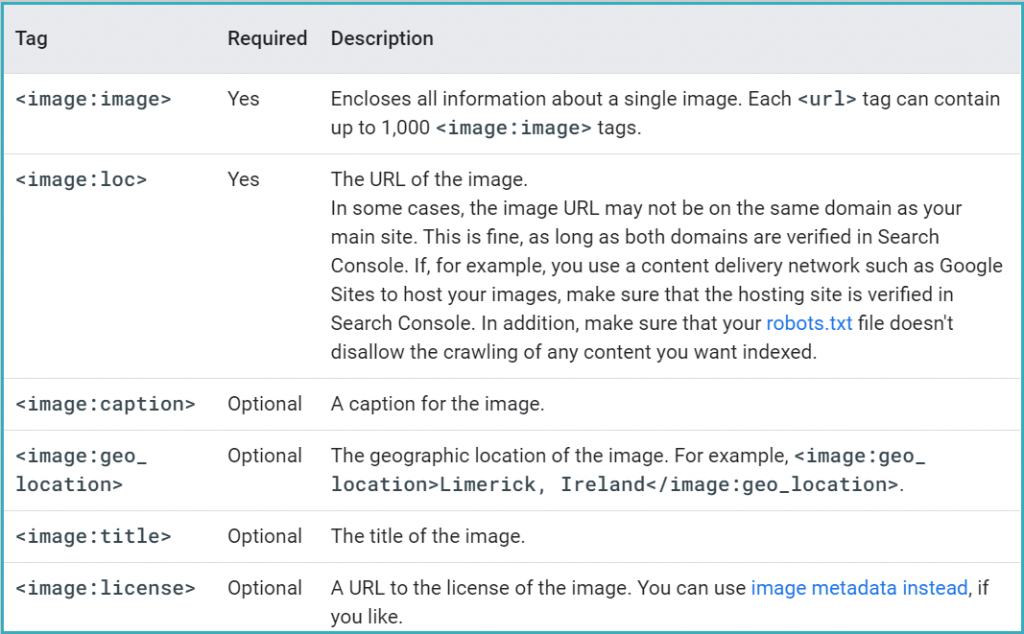
You will notice that they have used different image tags to provide detailed information about images. Here is a list of common tags and their meanings.

8. Leverage the Lazy Loading Technique
It is an image SEO tactic that delays loading offscreen images or non-essential images until a user scrolls down a page. So, whatever portion of the screen is visible to a user only those images will be loaded first.
How does it help with image SEO?
It avoids loading all the visual elements on a page at once, slowing the page-load speed. Essentially, by loading only the essential elements, you can increase your page-load speed.
And as we all know loading speed affects user experience and is one of the numerous Google ranking factors to consider for SEO.
How exactly can you implement lazy loading?
By using the “loading” attribute in your site’s HTML code. The “loading” attribute has three types:
- Eager: loads images immediately
- Lazy: loads images in the viewport
- Auto: lets the browser decide when to load an image
So, for lazy loading, you need to use the loading=”lazy” attribute, which would look like this:
<img src=”imagename.jpg” loading=”lazy” alt=”..”/>
If you do not feel comfortable altering the HTML code yourself, you can use one of the many SEO plugins and tools available for this purpose.
Pro Tip: To make the most of this image SEO tactic make sure that heavy images or videos are not on the first fold of the page.
9. Choose the Right Image Formats
One of the hidden secrets of image SEO is using the right formats for different types of images. You may think that one format is good enough for all your images, but that’s far from the truth.
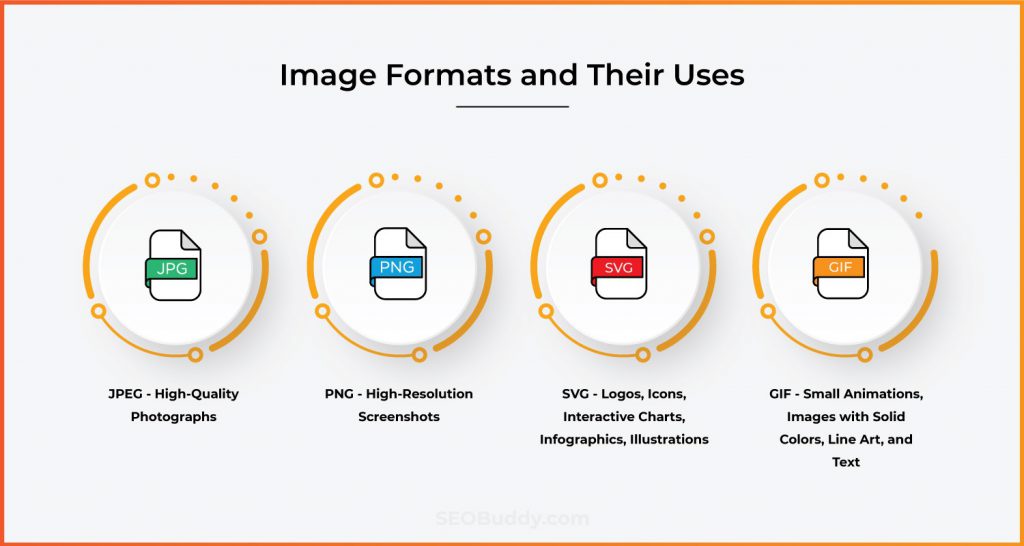
Here is a list of common image formats and their uses:
- JPEG – This is a good format for large, high-quality images with not-so-large file size. It is best suited for high-quality photographs.
- PNG – These are good for high-resolution screenshots or images with a transparent background. However, the file size will be larger than JPEG.
- SVG – These can practically be used for all types of images like logos, icons, interactive charts/graphs, infographics, illustrations, and diagrams. These can be scaled to any size without a loss of quality and are immediately loaded.
- GIF – It’s the best format to use for short animations or images with solid colors, line art, and text. These need to be optimized for image SEO or they can impact the page speed.

10. Use a Content Delivery Network for Images
One of the image SEO hacks is using a CDN to make your images load faster.
How does that work?
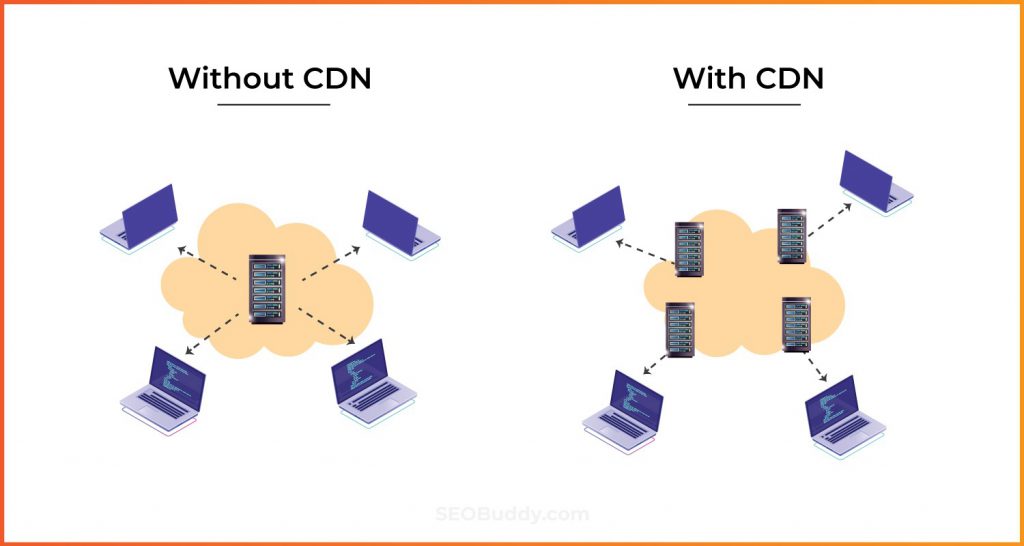
A CDN can serve content from a location close to the user, thus saving the time it takes to serve content from a remote location. Think of it as a hub and spoke model where your central server may be located in one place but you save cached versions of images in multiple locations.

So, when a user far away from the central server visits your website, you can serve the images from a local CDN instead of the remote server.
The result?
Let’s just say that it is much faster.
Not just that, it also improves the Largest Contentful Paint (LCP) metric for a page, which is one of the Core Web Vitals. And we all know that is one of the most important ranking factors for Google.
How can you add CDNs?
Many web hosting providers have built-in CDNs that you can use. If not, then there are many CDN providers like Cloudflare and Google Cloud CDN for you to choose from.
Pro Tip: Set up a CNAME record to change the URL from that of the CDN provider to yours, to get all the benefits from your image backlinks.
11. Add Schema Markup for Images
Schema Markup or structured data is a standardized format used to enrich the way your pages appear on SERP. While Google clearly mentions that it does not affect ranking, it can, however, affect your click-through rates.
Why?
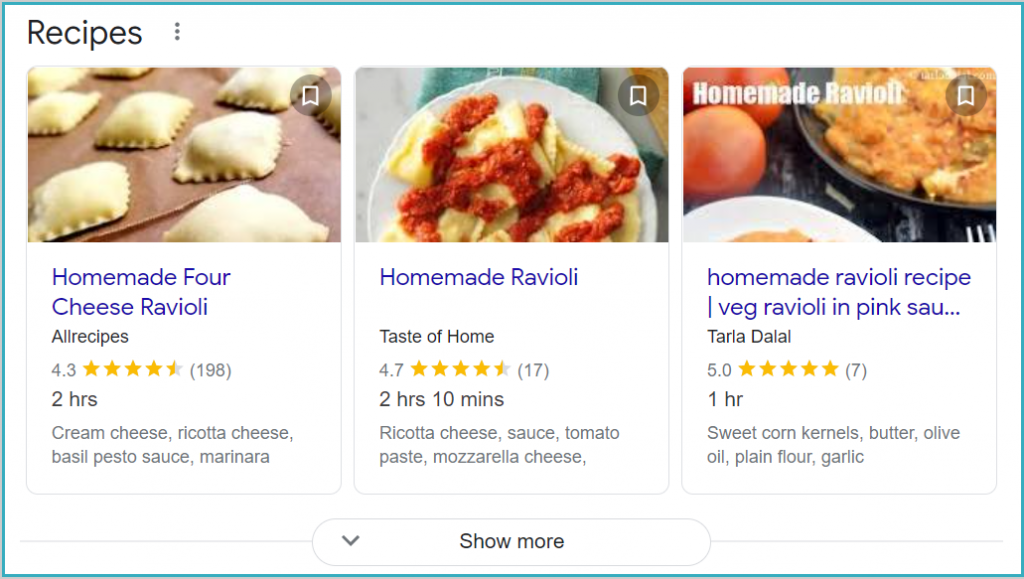
Simply because search results with structured data appear different from regular search results and are displayed more prominently. Here’s an example:

For Google Images you can use three types of schema markups:
- Product
- Recipe
- Video
But how can you add structured data?
The simplest way to do that is to use a schema markup generator or plugin, as it would be difficult to do it yourself if you’re new to it. Luckily for you, there are numerous tools out there that you can use to quickly generate and add scheme markups and get rich snippets for your search results.
12. Get Your Image Size Right
Image size and placement play an important role in image SEO as these can directly affect user experience and engagement.
Before you upload images to any page, you should scale them properly to fit that page. Use the proper aspect ratio and dimensions to ensure that images fit perfectly within your page content.
Why?
Even if your browser automatically reduces an image to fit the screen, it will still have to load a large image, which takes time. Instead, if you crop your image and bring it to scale, it will load faster.
Also, it is a good idea to leave some white space around an image as it improves readability and looks aesthetically pleasing.
13. Optimize Images for OpenGraph and Twitter Cards
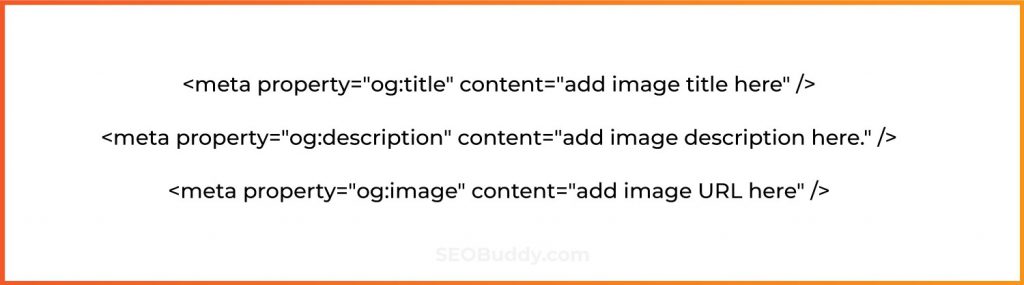
OpenGraph is like a structured data equivalent for Facebook as you use tags to help crawlers understand your images better. Using OpenGraph tags you can specify the image that social media users will see when someone shares your content.
Simply go to the <head> section of your webpage and add the “og” tags. Here’s a basic format that you can use:

Similarly, you should use Twitter Cards for sharing images on Twitter.

Now it’s time to discover the other 102 steps that will get more organic traffic flowing to your website. Get the SEO Checklist here.
Want to get a sneak peek of what it looks like?
Enter your email and get a free demo version of the SEO Checklist.
FAQs
1. What is image SEO?
Image SEO is the process of optimizing your website images to make them easier to read for search engines.
The two key goals of image SEO are:
- To make your images discoverable and have them rank in Google Images search results
- To ensure that adding images does not slow down your page speed
Image SEO uses a variety of techniques to optimize images like image compression, adding structured data, using a CDN, etc.
2. How do images help SEO?
Images can rank separate front your content for Google Images search results. This gives you the opportunity to get more traffic to your website.
You can also use images for building backlinks as anyone who uses or shares your images will have to give you credit for it. This is especially true for original, high-quality, informative images like graphs, illustrations, infographics, etc.
The last and probably the most important use of images is to enrich your content and make it more engaging for your readers. This improves user experience, which is an important ranking factor for Google.
3. How to make images SEO friendly?
Here are some image SEO tips to optimize your images:
- Add alt text to images
- Write SEO-friendly image captions and titles
- Compress images to improve load time
- Use a mix of original and stock images
- Add file names to all images
- Use mobile-responsive images
- Create a sitemap for images
- Leverage the lazy loading technique
- Choose the right image formats
- Use a content delivery network for images
- Add schema markup for images to get rich snippets
- Get your image size right
- Optimize images for OpenGraph and Twitter Cards
Use these image SEO tactics to help you on your SEO journey.
4. How to title images for SEO?
The most important image SEO aspect is to use your main keyword in your image title. Also, make sure that the title correctly represents the contents of an image, without being too long.
One important thing to note is that you should always add titles and alt text for all your images. If you don’t, then Google will use your page title to display in the Google Images search results.
5. Does image name affect SEO?
Though it may not have a huge impact on image SEO, it is always better to add image names. Image names, along with alt text, titles, descriptions, etc. can help your images rank higher on SERP.
Preferably, your image name should have your main keyword, as it helps search engines understand your images better and rank them for relevant queries.
Conclusion
Image SEO is no longer just an option, but a necessity if you want to get the most out of images on your website. Image SEO can help you get more traffic, improve user experience, and rank higher on SERP.
Use this image SEO guide and leverage the tactics mentioned above to optimize your images for both search engines and your audience.
If you need any help with image SEO or general SEO, download our complete SEO Checklist to get the best results from your efforts.
Have any further questions on the topic? Feel free to drop a comment.




Fantastic tips! Implementing these image SEO strategies transformed my website’s visibility. Thanks for breaking it down in such an easy-to-follow way!