Heading & Subheadings for Content Hierarchy and Style the Content Properly
If you are a blogger or a copywriter and works on content marketing it is very important for you to know how to style your content by placing proper subheading that your readers love to read.
A great content hierarchy format and style can help guide your readers from the beginning of your content to the most important part and can increase chances to click on the call to action section.
In this article, you are going to learn how to use heading & subheadings for content hierarchy format and style content properly.
So, Keep reading!
What is heading and subheadings?
Headings and subheadings are the signposts of your content. They indicate the summary of a section written under a heading or subheading. It helps people to understand that section easily and quickly.
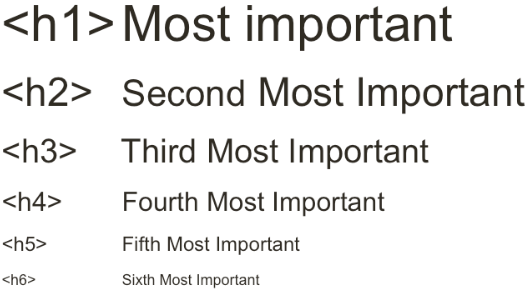
If you are writing a blog post the title of the blog post is the heading of that post that is marked as H1 tag and after that, all the headings you use will be your subheading like, H2, H3, H4, H5, H6.

Based on their usage the default letter heights also follows the hierarchy from H1 tag to H6 tag.
What is the content hierarchy format?
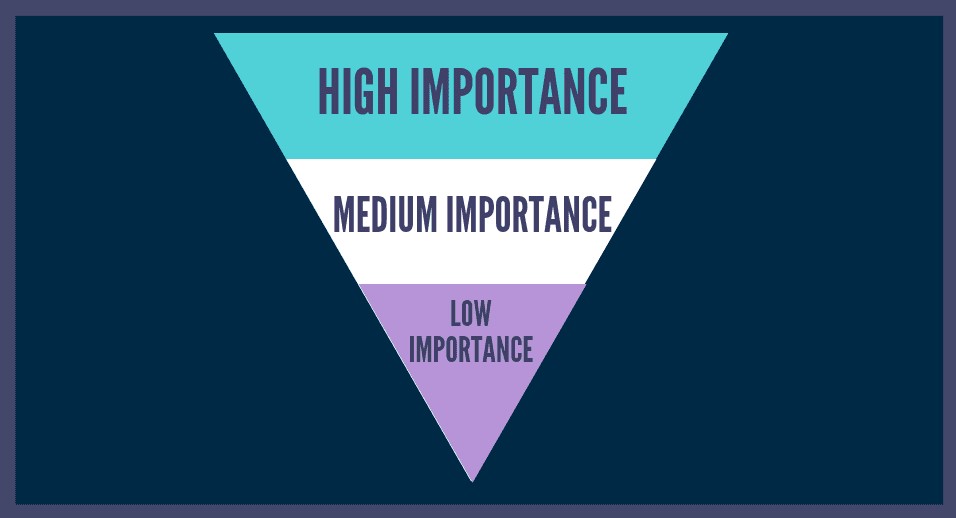
Content hierarchy is one of the most important elements of content marketing. It involves the strategic placement of the order of content on each page and post. Put the most important information at the top of the page and the least important at the bottom.

Headings and subheadings also help to achieve the content hierarchy format goals. The use of heading and subheadings in the proper place will do this job for you. So, you might be thinking of how to use heading & subheading?
Why should you use heading & subheading for Content Hierarchy?
Readers of your blog like to scan your content, to get an idea of what the post is about and to decide which sections of the post they’re going to read.
Heading & subheadings will help them for that. As I said earlier headings are like the signpost of your content. So, readers will easily find the section that they really want to read.
If you do not use heading it will be very difficult to search for the section readers are really looking for. As a result, you will lose traffic day by day because no one really wants to read a long stretch of articles.

Remember that the main focus of using headings is to make the text easier to read and understand to your readers.
Always keep in mind that the first line of a paragraph should contain the core words. When writing your content to add a heading, make sure the first sentence of your paragraph contains the relevant information of that paragraph.
Secondly, use a subheading to break the content into different parts that can help make that information easier to digest for your readers.
The impact of heading & subheading in SEO
There is a misconception that the headings and subheadings do not affect SEO. But it is not totally true. Though there are not any direct connections of headings & subheadings to the on-page SEO, it can harm your on-page SEO indirectly.
Using heading & subheading to your content makes the content high quality, user-friendly, and easy to read. Better content is good for your user.
If a reader of your website couldn’t get what he is actually looking for easily, he will probably leave your website and look for any other website for the same question. This will affect the SEO of your website. By this, the user engagement time will decrease and the bounce rate will start to increase. That is not suitable for your website.
After a certain period of time, the search engine will decrease your ranking as it concludes that your website is unable to give searchers what they’re looking for.
Get the full SEO Checklist and start taking ALL the steps you need to in order to rank at the top of Google.

John Abott The SEO Checklist by SEOBuddy is awesome. It doesn’t just tell you what you need to do, it walks you through the process.
How to use subheading properly in your content?
Here are some tips that you can follow to use subheadings properly in your content.
Let’s start!
1. Always start with H1
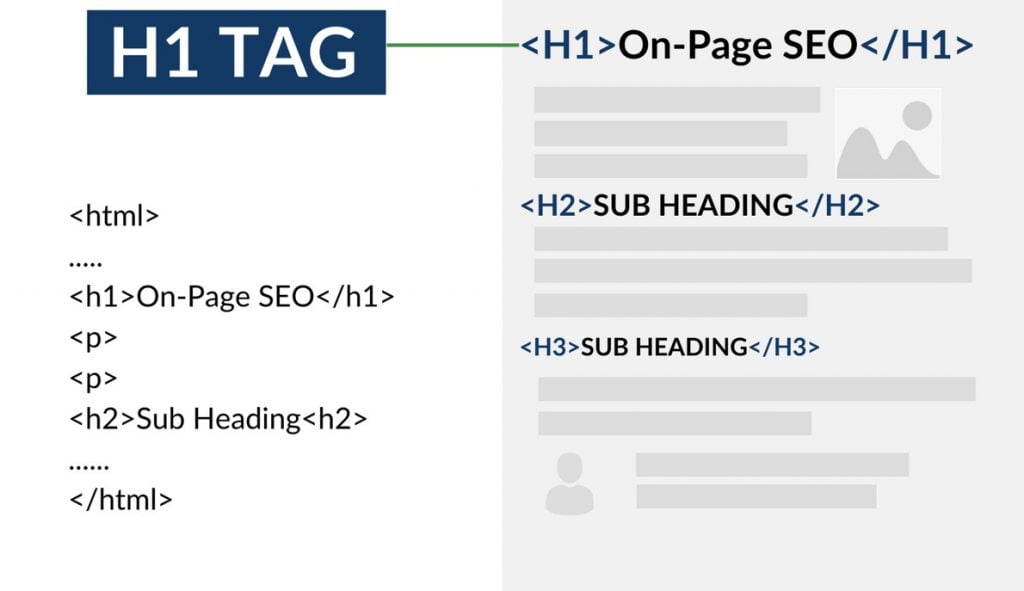
The most important heading is H1. Your post or page always should have one h1 heading and that is the title of your page or post.
If you are using WordPress then the page or post title will automatically be marked as an H1 tag. Like this, on a category page, the name of the category will be the H1 or on a product page, the product name is the h1 heading.
Do not use more than one H1 heading in a single piece of content.
The H1 is the highest level and should describe the entire body of content.

2. Do not skip headings
After the H1 heading tag should come the H2 heading tag. Do not skip the heading hierarchy. Like after the H1 tag, do not use the H3 heading tag. It breaks the standard organizational structure.
If you skip a heading the readers may assume that they skipped any section of the post my mistake. Especially when they are using a screen-reader to read the post or page.
3. Break a long content into multiple sections by heading & subheading
No one loves to read a long content in one paragraph. Try to break the content into different sections.
Here you can use heading and subheadings to break a long content into different sections. It will attract readers and also your content styling will be eye-catchy.
4. Subheading should relate to the content
Heading is the summary of the paragraph that you are planning to write under the heading or subheading. So, the heading should be relevant to the content of that paragraph.
5. Never use a subheading for styling
Each of the headings has its own style. H1 has the largest font size on that webpage. Similarly, H2, H3, H4, H5, H6 also have their own font size and font-weight.
Do not change the style of the heading and subheadings. You might be thinking of changing the font size and font weight as per your styling needs. But by this, you will probably end up violating one of the above rules.
If needed you can change the font style as per your blog’s font style or you can use custom CSS styling to achieve this.
6. Use keyphrase in the heading & subheadings
Use your targeted keyword or keyphrase in the heading or subheadings. It will help search engines to understand the topic of your content. It will increase the on-page SEO score of that post or page of your website.
But, keep in mind that do not insert keywords or keyphrases that are irrelevant to the content and also do not insert keywords mechanically, use it in a suitable manner that is not hard to read.
Quick guideline for heading and subheading
- Do not abbreviate words of heading & subheading in page names.
- Do not skip a header level for styling reasons.
- A heading or subheading format should never be used to style any other type of content.
- Do not bold or italicize a heading & subheading.
- Do not use all caps in heading & subheading.
Example heading structure
Let’s assume you have a blog on hiking shoes and you are planning to write a blog post. Without heading your content will be long. But if you use proper heading and subheading your content styling will be improved and users will digest your content easily.
Here is the sample structure that you can follow:
[H1]: Best hiking shoes for women under $100
- [H2]: Why should you want a pair of hiking boots or hiking shoes?
- [H2]: Features of hiking shoes
- [H3]: Material
- [H3]: Colours
- [H3]: Midsole
- [H3]: Waterproof
- [H3]: Stability
- [H3]: Outer sole and traction
- [h3]: Verdict
- [H2]: Where should you buy your hiking shoes?
- [H3]: The 10 best hiking shoes websites
- [H2]: Conclusion
How to add heading and subheadings in WordPress editor?
To use heading and subheading in WordPress editor simply login to your and create a new post:
“WordPress dashboard > Posts > Add New.“
After that, you will be redirected to the default WordPress editor.
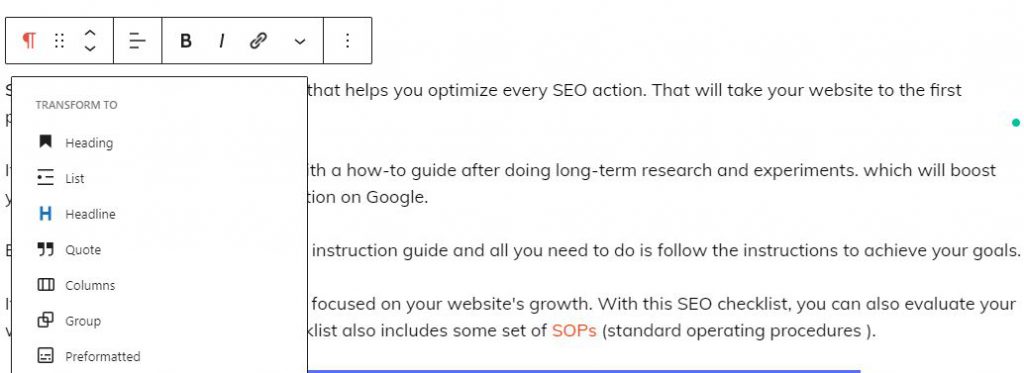
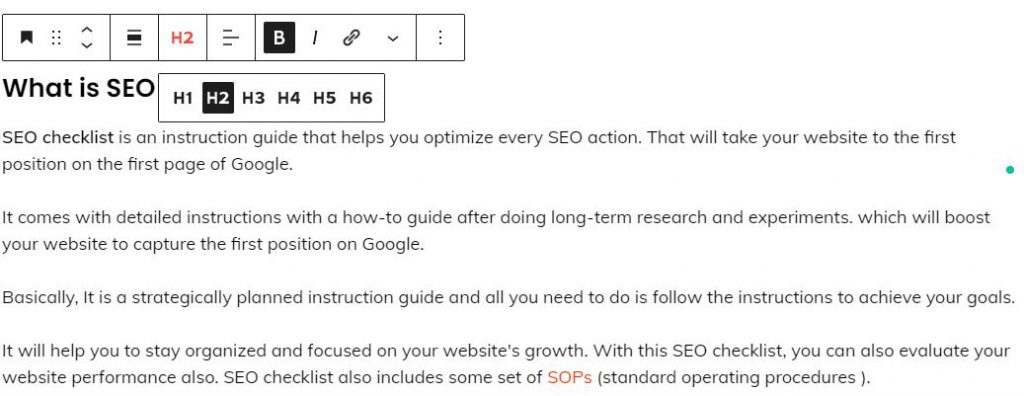
Here on the top section of each and every block, you will see an option called heading.

By clicking on that you are asked to choose heading & subheading.

By this you will be able to mark your current block text as H1, H2, H3 and so on heading tag very easily.

Now it’s time to discover the other 102 steps that will get more organic traffic flowing to your website. Get the SEO Checklist here.
Want to get a sneak peek of what it looks like?
Enter your email and get a free demo version of the SEO Checklist.
Wrapping it up
As discussed earlier use of heading & subheadings is the most important thing for Content Hierarchy Format and Styling.
Use headings properly to break your content into different segments that help readers to understand the content easily and quickly. This will increase user-engagement time on your website and as a result, the search engine will also conclude your website as a valuable one.
Use the above discussed methods to achieve this goal.



